『見やすいホームページの作り方』失敗しないための10の法則を解説
ホームページの見やすさには、作り方にコツがあった!

起業を考えている方や創業して間もない方の中には、これから会社のホームページを作成する方も多いことでしょう。
見やすいホームページを作ることができれば、商談の引き合いが多くなり、事業を軌道に乗せることができるのです。
とは言うものの、
- 見やすいホームページはどうやって作るの?
- 会社のホームページはおしゃれさが必要?
- 見やすいホームページを作るコツは?
そんな疑問を抱えている方も多いと思います。
そこで今回は、見やすいホームページの作り方について解説していきます。
見やすいホームページにするためには、守るべき法則やルールが10個あります。
見やすいホームページを作りたい起業家の方は、ぜひ本記事を参考にしてください!
創業手帳では、「ホームページを制作したいと思ってはいるけど、何からどう始めたらいいかわからない」という方のために、「ホームページ制作ガイド&CMS一覧」をリリースしました。
ホームページ制作のメリットなどを始め、制作会社やフリーランスへの委託についてのメリット・デメリットや、自身で作成する場合に使うCMSについて、どれを使うのが最適なのかなどを一覧にした「CMS一覧」などをまとめたものになります。無料でお配りしておりますので、是非事業の発展にご活用いただければと思います。
※この記事を書いている「創業手帳」ではさらに充実した情報を分厚い「創業手帳・印刷版」でも解説しています。無料でもらえるので取り寄せしてみてください
この記事の目次
見やすいホームページとは?

見やすいホームページとは、ユーザーにとって必要な情報がすぐにわかる便利なホームページのことです。
見やすさには、色合い、レイアウトなどが重要な要素となります。見やすい色合いやレイアウトでホームページを作成すれば、ユーザーにとってわかりやすく見やすいホームページになります。
また、自社の自己満足にならないようにすることも、見やすいホームページには大切です。
なぜなら、ユーザーがホームページを見る理由には以下の3つがあるからです。
- 情報を探しているから
- 問題や悩みを解決したいから
- すぐに答えを知りたいから
ユーザーが求める情報や解決法、答えがすぐに見つかるホームページが、見やすいホームページと言えます。
逆に言えば、
- 情報が見つけにくい
- 問題や悩みが解決しない
- 答えがすぐにわからない
こうしたホームページは見やすいホームページとは言えません。

ここで大切なことは、『ホームページはユーザーのために作る』ということです。自社が発信したい内容や想いを前面に出したホームページは見やすいホームページとは言えません。
ユーザーが求めているのはユーザーにとって有益な情報であり、自社が発信したい情報とは限らないからです。

ユーザーが求める情報がすぐに見つかるホームページ、それが見やすいホームページなのです。
会社ホームページは誰のため?
会社のホームページを作ることは、起業家にとっては嬉しいことです。自分の想いを前面に押し出して、自分なりの色で飾りたくなります。
しかし、会社ホームページの目的は自己満足ではありませんし、ターゲットも自分ではありません。
会社ホームページの目的はセールスやブランディングを目的としているはず。また、ホームページを読むのはユーザーです。ユーザーが知りたいことは、その会社の製品やサービスを使うことで得られるベネフィット。経営理念や開発エピソードは2の次です。
会社のホームページを作る目的(商品販売を目的としているのか、企業認知を目的にしているのか)によって、目指すべき方向性も変わります。詳しくは下記のページも参考にしてください。
会社ホームページはおしゃれにするべきか?
会社のホームページはおしゃれにしたい!
そう思う方も多いと思います。おしゃれなことに越したことはありませんが、ホームページを見るユーザーが本当におしゃれさを求めているのか?という視点に立ってみることも大切です。
アップルやNIKE、スターバックス、ソニー、ホンダなど、世界におしゃれなイメージの企業がたくさんあります。
おしゃれなこと自体が『その企業の価値』になっていて、ユーザーはおしゃれであるからこそ、その企業のプロダクトを求めています。
しかし、自社のユーザーは本当におしゃれを求めているのでしょうか?『自社の商品やサービスを利用することによってもたらされるベネフィット』に価値を感じているのではないでしょうか?
ユーザーはおしゃれを求めていないこともある
『自社の商品やサービスを利用することによってもたらされるベネフィット』に価値を感じているとすれば、『自社のホームページが必ずしもおしゃれである必要はなさそう』という企業が大半なはず。
そのため、『おしゃれなデザイン性』にコストをかけるよりも、『見やすさ・わかりやすさ』に意識を向けた方が、ユーザーにとっても自社にとってもメリットがあるのです。
自社のホームページを見に来るユーザーは、何かしらの課題や悩みを抱えていて、その解決手段のひとつとして、自社の商品やサービスの情報を吸い上げに来ています。
つまり、おしゃれさを求めているとは限らないのです。
見やすさの法則やルールに従ってホームページを作れば、ユーザーにとって見やすくてわかりやすいホームページになります。
しかも、見やすさのポイントを押さえていれば、結果的にはおしゃれを犠牲にすることもありません。
いわゆるおしゃれなホームページは、見やすさの原則やルールに基づいているからです。
見やすいホームページを作る10のコツ

色合いやレイアウトなど、見やすさを構成するポイントを10個にまとめました。このコツを押さえれば、誰でも見やすいホームページを作ることができます。
- 全体設計やサイトマップを考える
- 近接(デザインの4大原則)
- 整列(デザインの4大原則)
- 反復(デザインの4大原則)
- 対比(デザインの4大原則)
- F型、Z型の視線移動を理解する
- フォントについて
- 画像・ボタンについて
- 配色・コントラストについて
- ライティングについて
1.全体設計やサイトマップを考える
見やすいホームページを作るためには、まずは全体設計やサイトマップを考えていきましょう。
ホームページをどのような構成で作成するのか、それぞれのページで何を伝えるのかを考えていきます。このような設計を考えることで、必要なページを洗い出すことができ、伝えたい内容を明確にすることができます。
- サイトの目的は?
- 誰に伝えるのか?
- 何を伝えるのか?
- どんな価値を与えるのか?
- サイトのゴールは?
- そのために必要なページは?
上記の質問に明確に答えられるようにしておきましょう。
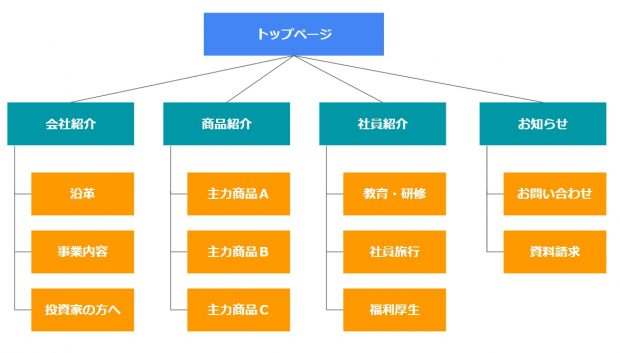
サイトマップは、サイト全体のページ構成を階層構造で表したものです。体系的にページ構成を組むことで、ユーザーにも検索エンジンにも理解しやすいホームページが作れます。

サイトの目的やサイトマップを明確にして、見やすいホームページを作成しましょう。
2.近接(デザインの4大原則)
ページのレイアウトやデザインについては、デザインの4大原則を活用していきます。最初の4大原則は近接です。
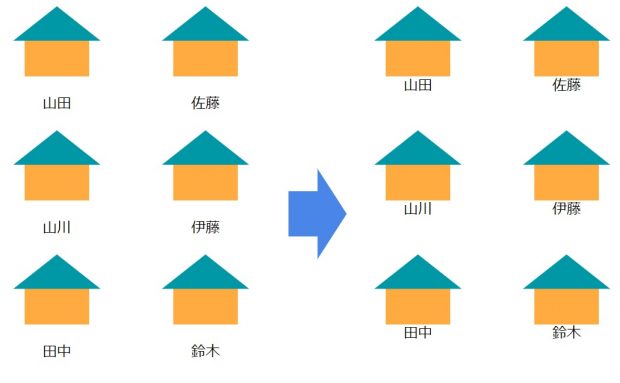
画像やテキストで関連性のあるものは、近くに置くことで見やすくなります。

近接していない左の場合、名前と家の関係性がわかりづらいです。ぱっと見た感じだと、佐藤さんの家は上なのか下なのかわかりづらいです。
そこで右のように家と名前を近接させることで、名前と家の関係性がわかりやすくなり、見やすくなります。
3.整列(デザインの4大原則)
デザインの4大原則の2つ目は、整列です。縦横のラインを揃えることで、見やすくすることができます。

左のように要素の縦横ラインが揃っていないと見づらいと感じてしまいます。右のように縦横のラインを揃えることで、見やすいレイアウトにできます。
縦横のラインがきれいに整っているとサイト全体の信頼感もアップすることができます。
4.反復(デザインの4大原則)
デザインの4大原則の3つ目は、反復です。同じ要素の組み合わせをくり返すことによって、見やすいレイアウトになります。

左は写真とテキストの位置関係がバラバラなので見づらいです。右のように同じレイアウトをくり返すことによって、見やすいレイアウトにできます。
5.対比(デザインの4大原則)
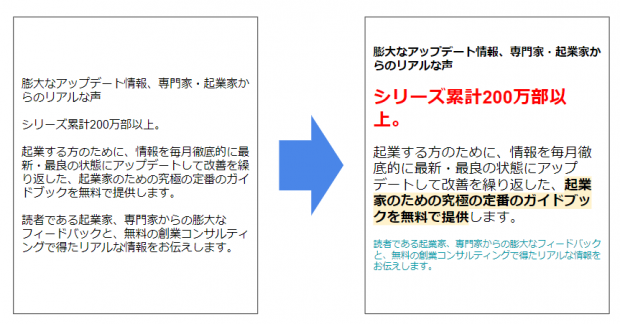
デザインの4大原則の4つ目は、対比です。大きさや色でメリハリをつけることで、見やすくなります。

左は対比を使っておらず、単調で内容が伝わりにくいです。右は伝えたい部分を強調しているため、パッと見ただけでわかりやすく、見やすいと感じられます。
対比をうまく使うだけで見違えるほど見やすさが改善されます。
6.F型、Z型の視線移動を理解する
ホームページを見る際のユーザーの視線の動きを理解しておきましょう。ユーザーの視線移動に対応したレイアウトにすることで、見やすいホームページを作れます。
F型はテキストがベースとなるコンテンツの場合のユーザーの線の動きです。左上から右に移動し、だんだん左下へと視線が移動していきます。
その視線の形がFのように見えるので、F型と言われています。

Z型は、画像や表がベースとなるコンテンツの場合のユーザーの視線の動きです。左上から右に移動し、斜め左下へ、右へと視線が移動していきます。

ユーザーの視線の動きを理解した上で、コンテンツのレイアウトやデザインをしていきましょう。
7.フォントについて
フォントサイズが小さかったり、行間が狭かったりすると、見づらい印象を与えてしまいます。フォントサイズは16px前後、行間は1.5emを目安に設定しましょう。
また、フォントの種類がばらばらだと見づらい印象を与えます。フォントの種類はシンプルで読みやすいものに統一しましょう。

特にフォントが小さいと、スマホで閲覧した場合に小さすぎて読みにくくなります。Googleのモバイルフレンドリーテストをして問題がないか確認してみるのもおすすめです。

フォントは、
- 基本的なフォントサイズは16px前後にする
- 行間は1.5em程度にする
- フォントの種類は統一する
- モバイルフレンドリーテストで確認する
以上を心がけると、見やすいホームページになります。
8.画像・ボタンについて
画像やボタンの中の要素が細かいと見づらい印象を与えてしまいます。細かい文字や被写体はスマホではほとんど判別できません。大きくはっきりとした画像やボタンを使いましょう。

画像の縮尺を変えてしまったり、小さい画像を大きく引き伸ばしたりしないように注意しましょう。被写体がいびつになったり、ぼやけたりしてしまいます。

画像やボタンのデザインは、テイストを揃えることも大切です。画像やボタンのテイストを揃えることで、統一感のある見やすいホームページになります。

上記のようなテイストの違う画像を混在させないようにしましょう。
画像やボタンの取り扱いには十分に注意して、見やすいホームページを心がけましょう。
画像・ボタンは、
- 要素を細かくしすぎない
- 大きくはっきりしたものを
- 縮尺を変えたり、小さい画像を引き延ばさない
- デザインのテイストを統一する
以上を心がけると、見やすいホームページになります。
9.配色・コントラストについて
配色やコントラストも見やすさに影響します。
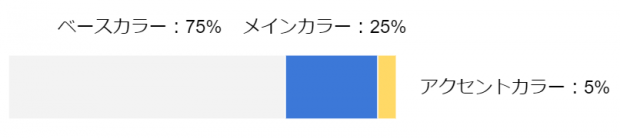
配色には黄金比率がありますので、色を使いすぎないようにしましょう。黄金比率は以下の通りです。

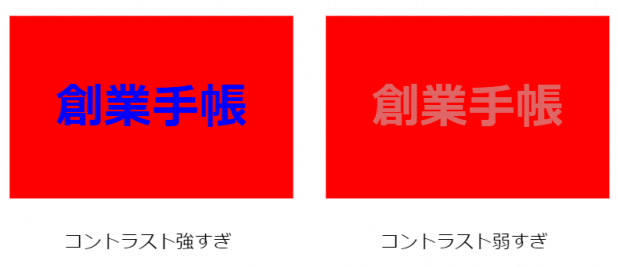
コントラストが強すぎたり、弱すぎたりすると見づらい印象を与えます。視覚に障がいがある方、視力が弱い方にも配慮した色づかいが必要です。

配色・コントラストは、
- 配色は黄金比率(75%:25%:5%)で
- 色は使いすぎない
- コントラストは強すぎず・弱すぎず
以上を心がけると、見やすいホームページになります。
10.ライティングについて
ライティング次第でホームページの見やすさは変わります。ライティングで大切なことは、結論を優先して伝えること。なぜなら、ウェブ上で情報を探しているユーザーは、小説を読むようにコンテンツを端から端まで読むわけではないからです。
結論がわからないホームページにたどり着いてしまい、すぐに別のページを検索した経験がある人も多いでしょう。
ホームページにおいては結論が先に書かれていないと、ユーザーの離脱を招いてしまいます。PREP法という文章校正を意識していきましょう。
PREP法とは
- 結論
- 理由
- 具体例
- 結論(まとめ)
の順で伝える方法です。結論がわかりやすくなり、ユーザーの離脱を防ぐ効果があります。
また、長い文章は意味が伝わりにくくなります。短く簡潔な文章を心がけましょう。ひとつの文章で伝える意味は基本的にひとつのみ(一文一意)。あれもこれもと意味を詰め込めないないようにしましょう。
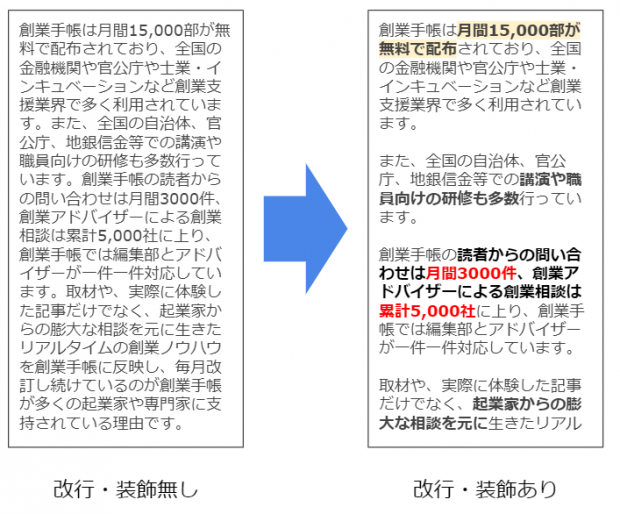
文字が塊にならないように、改行を頻繁に入れることも大切。特にスマホの場合は、改行が少ないと画面一杯が文字で埋め尽くされてしまいます。
また、太文字やマーカーなどで文字装飾するのも読みやすさには効果的。ポイントとしては、装飾部分だけを読んでも意味が通じることが大切です。

ライティングの際は
- 結論を優先する(PREP法)
- 短く簡潔な文章(一文一意)
- 積極的な改行を
- ポイントに文字装飾を
以上の点を心がけると、とても見やすいホームページになります。
見やすいホームページを自社で作ることが難しい場合は?

ここまで見やすいホームページの作り方を解説してきました。もし、自社だけで見やすいホームページを作るのが難しいと感じられたなら、下記のようなサービスを利用してみるのも良いでしょう。
見やすいホームページ作りの参考にしてください。
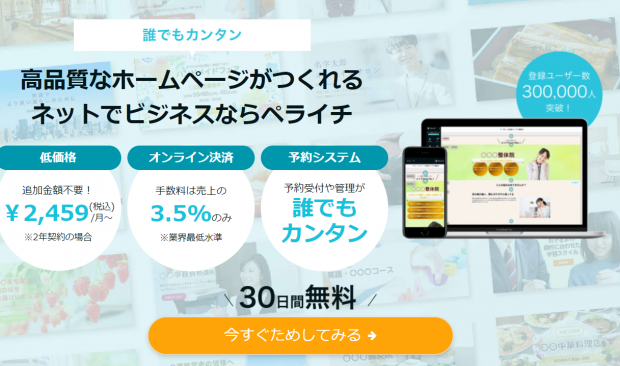
ペライチ

ホームページ作成ツールのペライチなら、オンライン決済や予約にも対応した高品質なホームページが誰でも簡単に低価格で作成できます。
もちろん専門知識やプログラミングは一切不要。豊富なテンプレートからお好きなデザインを選んで、たったの3ステップで全世界に公開できます。
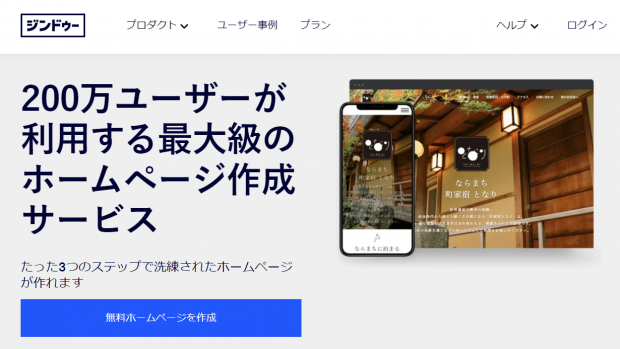
ジンドゥー

無料で簡単にホームページを作成することができるジンドゥー(Jimdo)。プログラミング不要で見たまま思い通りに自分だけのホームページを作成できます。
個人サイトはもちろん、会社のビジネスサイトにもご利用いただけます。
ティーエルマーケティング

ホームページ制作をお考えなら株式会社ティーエルマーケティングにお任せください。お客様の抱えている問題を解決するプロフェッショナルとして結果にこだわり、お客様と共に明るい未来を創り出していきます。
お客様に安心してご満足頂ける最先端のサービスのご提案を致します。
スターティア

東京でWeb制作をはじめWeb広告運用やMAツールやSEOなど包括的にWebマーケティングを提供するスターティア株式会社。
Webマーケティングに精通したプロ集団が、お客様に合ったご提案でそれぞれの目標達成をサポートいたします。
エックスサーバー

「Xserverビジネス」は、高速環境を基幹として法人・企業様向けの様々な機能やサービスを提供するレンタルサーバーです。
ビジネスの機会損失を防ぐ安定・快適のサーバー環境と、各種設定の無料代行をはじめとする安心のサービス・機能でお客様のビジネスを強くサポートします。
CPIサーバー

独立・起業後のWeb集客にはWordPressでのホームページ作成がおすすめな理由。レンタルサーバーなら、KDDIウェブコミュニケーションズが運営するCPIレンタルサーバー。
共用サーバー、専用サーバーともにレンタルが可能です。
ロリポップ

ホームページが作れない?どこに頼めばいいかわからない?そんな方はロリポップへ!
レンタルサーバーのホームページ制作サービスを利用して理想のホームページを手に入れましょう。
ランサーズ

ペライチやジンドゥーなどのツールを使いこなせる人材にアウトソーシングできるサービスです。
HTML/CSS、SEO、Webライティングなど、さまざまなスキルを持った人材とコラボレーションできます。
まとめ 『見やすいホームページの作り方』失敗しないための10の法則

今回は、見やすいホームページの作り方として、ホームページ作りに失敗しないための10の法則を解説しました。
見やすいホームページを作ることができれば、商談の引き合いが多くなり、事業を軌道に乗せることができます。
会社ホームページを立ち上げる方は、ぜひ本記事を参考にしてください。

創業手帳オリジナルCMS一覧付きのホームページ制作ガイドを無料でプレゼント!詳しくは上のバナーをクリック!
(編集:創業手帳編集部)