月額1000円~⁉「グーペ」でホームページを自作してみた!
プロ並みのホームページが簡単に作成できる手順をご紹介します

(2020/07/20更新)
ホームページは、自身のビジネスを広く認知・浸透させたり、情報を発信したり、信頼性を確保したりする上で、企業にとっては必須のツールです。とはいえ、「ネットには疎いから…」「起業後は他にもやることがあって忙しい」など、ウェートを置いていない起業家も少なくありません。
しかし今やネットに関する専門知識を持っていない人でも、簡単に、低価格で、本格的なホームページを開設することができる世の中だということは、ご存知でしょうか?
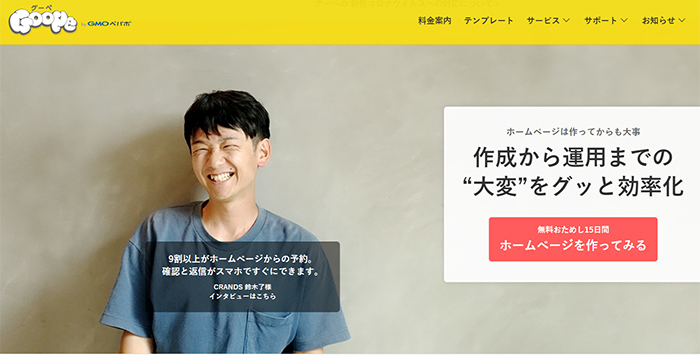
東証二部上場の「GMOペパボ」が運営するホームページサービス「グーペ」は、10万人以上のさまざまな業種の方が幅広く愛用していると評判の制作ツール。そこで、創業手帳編集部では、「グーペ」が支持される本当の理由に迫るべく、実際にホームページ制作に挑戦しました。さて、その実力やいかに!?
この記事の目次
検証:「専門知識がなくても簡単に」は本当?
何かをスタートさせるには、ちょっとした気合と後押しが必要という人も多いもの。ネット初心者にとって、「簡単」という言葉はやる気を起こさせてくれる魔法の言葉ですが、では一体、何がどれほど簡単なのでしょうか。実際の作業と共に検証していきます。
STEP1:アカウント作成
まずは 無料申し込みフォームでアカウント作成を行います。こちらはPCだけでなく、スマホからの作成も可能です。
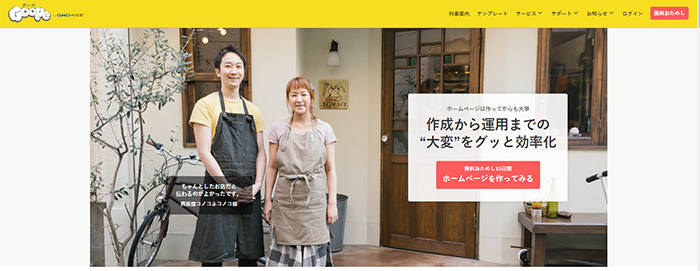
「グーペ」公式サイトのトップページからも「15日間お試しトライアル画面」に行けますが、創業手帳経由で申し込むと初期登録費用が無料になるので、試してみたい方はぜひ上記のリンクから申し込みしてみてください。

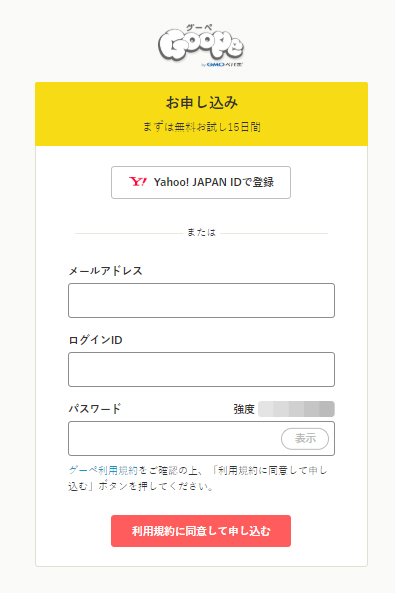
続いて表示されるのが、下記のアカウント作成画面。「メールアドレス」、「ログインID」「パスワード」をそれぞれ入力し、利用規約を確認した後、「同意して申し込む」ボタンを押します。
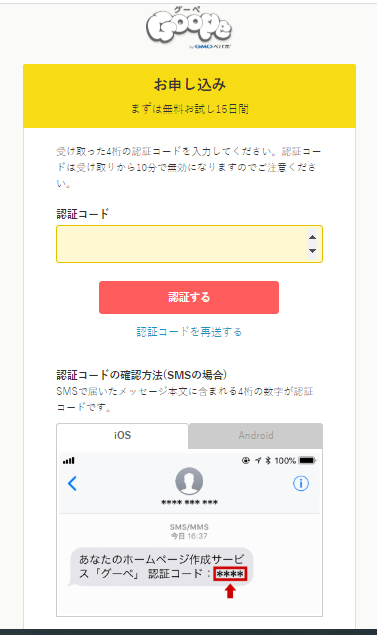
すると認証確認画面に切り替わり、同時に本人確認のための認証コードが携帯の端末などに送られ、この認証コードを入力すると、今日+14日=15日間のトライアル期間がスタートします。
 ▲お申し込み画面TOP
▲お申し込み画面TOP ▲携帯などに送られた認証コードをここに入力する
▲携帯などに送られた認証コードをここに入力する ▲たったこれだけで申し込みが完了
▲たったこれだけで申し込みが完了申し込みまでかかった時間は、わずか1分ほど! 判断や業務処理につねにスピードを求められる経営者にとって大切なものの一つは「時間」ですが、忙しい人でも使いやすいように、という「グーペ」の細かい配慮をスタート時点で感じることができました。
STEP2:初期設定
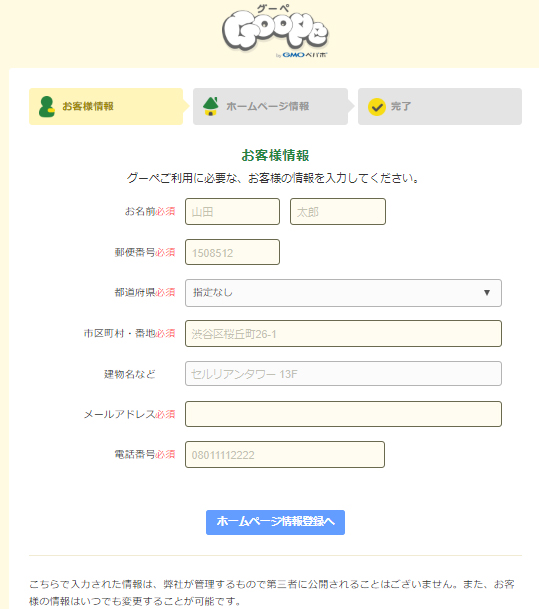
申し込みを完了したら、初期設定をします。初期設定画面では、個人情報とホームページ情報をそれぞれ入力。「お客様情報」には、名前、住所、メールアドレス、電話番号が必須です。
 ▲初期設定画面
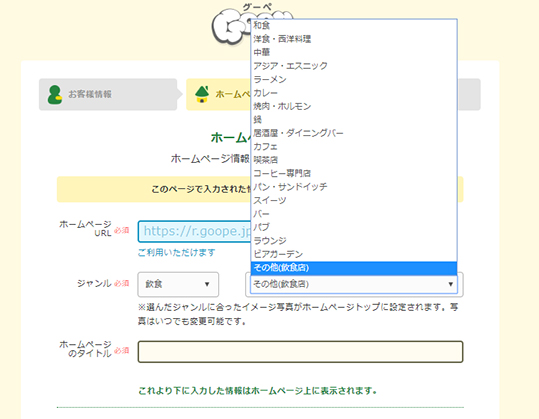
▲初期設定画面「ホームページ情報」では、ホームページURL、ジャンル、ホームページのタイトルを入力します。
ホームページURL、ジャンル、タイトル部分は後でも変更が可能なので、仮入力と考えて気軽に選択することができるのもうれしいポイントです。
 ▲仮で入力をしておく
▲仮で入力をしておく ▲完成です
▲完成です最後の入力を終えたところで、画面が切り替わります。「え、これで完成?」と思わず声に出てしまいました。この間、わずか2分48秒。3分かかっていないことに驚きです。なるほど、確かに「簡単」です。
実践:「本格的なホームページ」は作れるの?
初期設定が終了したら、ここからは実践です。果たして、本当に「本格的な」ホームページを作成することができるのでしょうか?
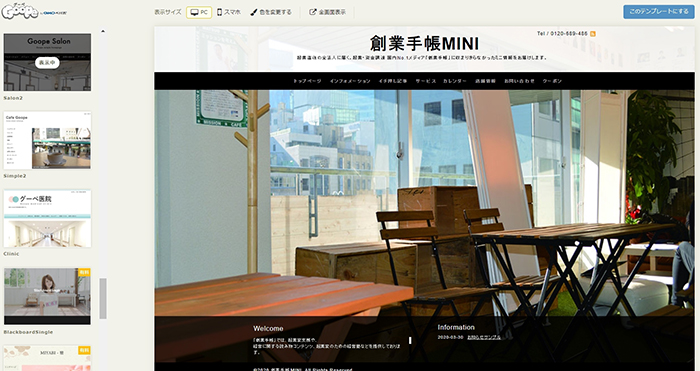
STEP3:レイアウトを選ぼう
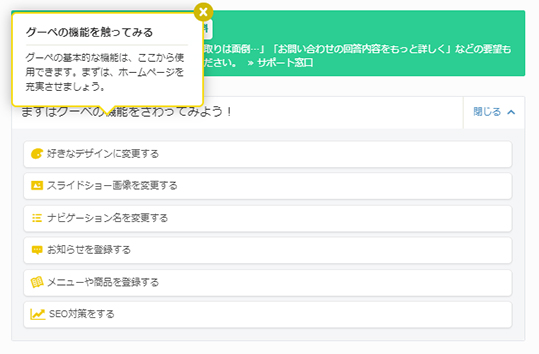
最初の画面では、基本的な「グーペ」の機能について必要な作業を提案してくれます。基本は、「好きなデザインに変更する」「スライドショー画像を変更する」「ナビゲーション名を変更する」「お知らせを登録する」「メニューや商品を登録する」「SEO対策をする」の6項目。それぞれどのようなことができるのか、大まかなポイントを紹介します。

好きなデザインに変更する
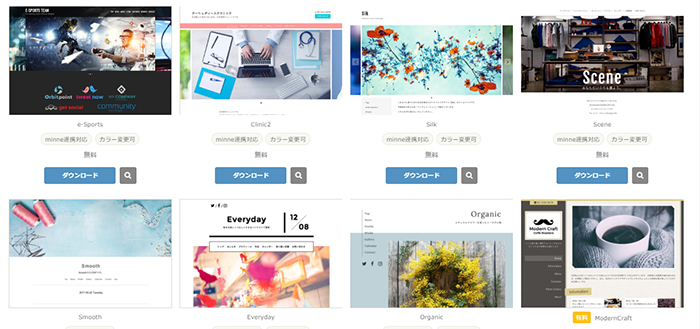
「グーペ」の誇るテンプレート(ホームページのひな型)がずらりと並んでいます。ハイセンスなもの、親しみやすいもの、メッセージ性のあるものといった、さまざまな種類の中から、企業イメージや自身の好みに合ったテンプレートを見つけることができます。
こちらはカテゴリーに分かれているので、例えば「ビジネス」を選択すれば、そのイメージ通りのテンプレートが集められるので、より選びやすくなります。

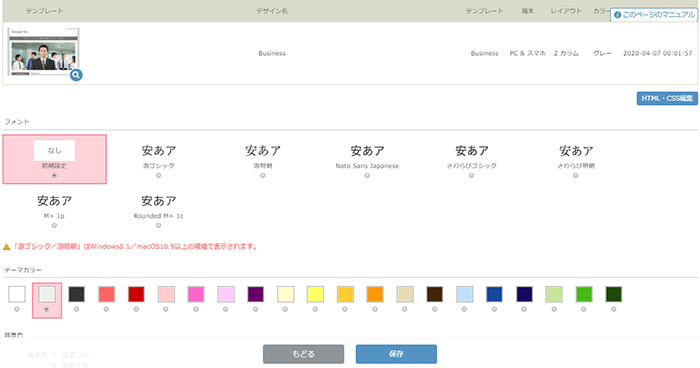
テンプレートを決めたら、「フォント」と「カラー」の変更も可能です。企業カラーを使ったり、書体を変えたりすると、印象もガラリと異なります。

スライドショー画像を変更する
スライドショーとは、複数の画像が自動的に切り替わって表示される機能のこと。このスライドショーがあるだけで、ホームページの見栄えはグッと良くなります。
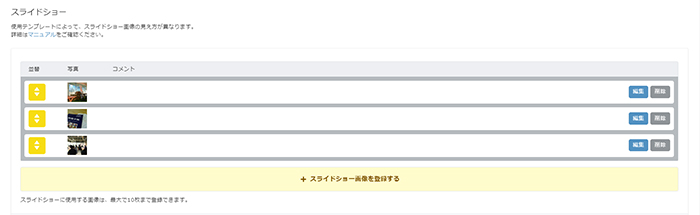
グーペでは、あらかじめ2枚の画像が設定されていますが、追加や変更も自由自在。さらにスライダーの速度も、速い、中間、遅い、の3パターンから選ぶことができます。多くの情報を掲載したいときは速く、じっくり見せたいときは遅くするなど、使い分けるといいようです。
 ▲スライドショーの画像はここで設定可能
▲スライドショーの画像はここで設定可能
もうこれだけで、何だかいい感じに仕上がっている気がします。プレビュー画面を使ってあれこれ試すことができるので、気づけばあっという間に時間が経っていました。ここまで約60分が経過です。
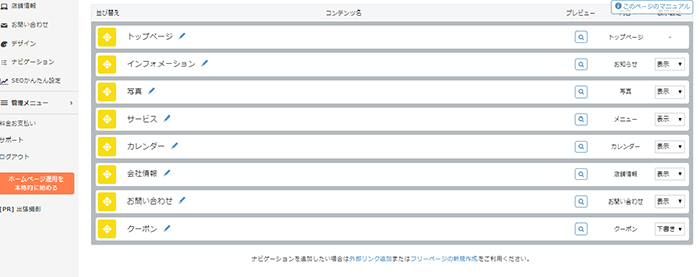
ナビゲーション名を変更する
ナビゲーションとは、ホームページの上部と下部にある、ページメニューを指します。
グーペでは、既に構築されたナビゲーションがあるため、その項目名を変更したり、不要なものは非表示にしたりして、オリジナルのナビゲーションを完成させることができます。

創業手帳で人気の記事や、ためになる記事を紹介する場所を設けたかったので、「イチ押し記事」と名称を変更してみました。この作業もあっという間にこなすことができました。
メニューや商品を登録する
自社で扱う「メニュー」や「取扱商品」「サービス名」などをそれぞれ登録することができます。おすすめのポイントや、写真データなどをアップするだけでホームページ上では見やすく自動でレイアウトしてくれるのでとても便利です。
お知らせを登録する
長期休みや臨時休業、新サービスのお知らせなど、その企業にとってのホットな情報を流すことができる機能です。画像も一緒に入れることができるので、より充実した内容を掲載できます。
SEO対策をする
ネットで検索されたときに、上位に表示されているほうが読まれやすい傾向があります。そのため、検索上位に表示するための対策がSEO対策です。
STEP4:マイナーチェンジを加えよう
6つの基本ポイント機能を一通り試し終え、途中経過でできあがったのがこちら。

どうもあまり個性がない気がします。もう少し本格的に作り込むためには、何をどのように工夫したらいいのでしょうか。参考になるものはないかと、「グーペ」公式サイトを見ていると、実際の利用者の事例紹介ページを発見しました。経験者による貴重な意見が寄せられています。
彼らの自作ホームページを閲覧すると、自社ロゴを入れたり、トップ画に写真を入れてわかりやすくしたり、フォトギャラリーを作って雰囲気を伝えたりと、「グーペ」でできることが具体的に明確にされており、なんだかアイディアが続々と肉付けされていきます。
それでも自力ではどうにもならない、という人でも大丈夫! グーペは、フォロー体制もしっかりしているため、直接質問や相談ができる「電話サポート」に頼ることもできます。
そうして気づけば3時間ほど試行錯誤したのち、出来たのがこちら。最短1日で基本的なホームページとして活用できるレベルまで仕上げることが可能でした。「グーペ」は、スマホやタブレットで随時作成・更新することができるので、隙間時間を見つけて少しずつマイナーチェンジを加えていけば、より洗練された、使いやすい・見やすいホームページとして作り上げて行くことができるのではないでしょうか。

結論:「グーペ」は起業家のための便利ツールだった
ホームページ制作を手がけたのは初めてだったものの、途中から感じたのは「楽しい」ということ。自分が大事にしている想い、ユーザーに届けたい情報など、どうしたら上手に表現できるかということを考えながら進める作業は、時間を忘れて没頭してしまいました。
そして今回実際にトライしてみてわかった「グーペ」の魅力は以下です。
(1)専門知識がなくても本当に簡単だった
「グーペ」は、お店や企業にとってのホームページに必要な機能が初めから揃っているため、入力するだけで、サクッと始められます。管理画面もシンプルな作りで、わかりやすい手順で示されるため、操作も簡単。HTMLといったホームページ制作に関する専門知識がなくても、自分好みのホームページに仕上げることができます。これまで「ホームページをどうしよう…」と悩んでいた時間のほうが長かったと感じる人も多いかもしれません。
(2)クオリティが高かった

テンプレートのデザイン性の高さ、予約機能やカレンダー機能、クーポンやメルマガといった基本機能に加えて、ショッピングカートやブログ機能も姉妹サービスと紐づけすることができます。中にはインバウンド向けの多言語翻訳機能まで搭載。困った時は電話サポートに頼ることができるので、安心してこれらを使いこなすことができます。
(3)お財布に優しかった
Webサイトを制作する専門業者に依頼した場合、費用はそれなりに必要です。しかし、グーペの場合は初期費用1000円~でOK。レンタルサーバーやドメインの運用費用も不要なため、お財布にも優しいサービスですね。
ホームページ制作に二の足を踏んでいる、という起業家の皆さん! まずは「グーペ」でトライしてみてはいかがでしょうか? 自分の想いを言語化・視覚化して発信するために、自社について振り返ることもできますし、「見え方」や「見せ方」を考えることで、新しい経営のアイディアが浮かぶトリガーになるかもしれませんよ!
まずは無料で15日間お試し!
グーペは最短3分で申し込みが完了し、15日間お試しで作成・掲載を無料で行えます。
お申し込みは以下のボタンから。ぜひ、お試しください!
(監修:
GMOぺパボ株式会社)
(編集: 創業手帳編集部)


































