無料のヒートマップツール「Clarity」とは|創業手帳が実際に使ってみた!
無料のヒートマップツール「Microsoft Clarity」使い方まとめ

2020年10月、Microsoft社から、新たに「Clarity(クラリティ)」という無料のヒートマップツールがリリースされました。このヒートマップツール、完全無料ながら一定以上のサイト解析ができるため、リリース直後から注目を浴びているツールです。
ヒートマップツールは、サイト訪問者の行動や、LPでどこが見られているかなど、サイトやページ改善に大いに役立ちます。
創業手帳がさっそく登録してみました。設定方法や使い方について解説します。
※この記事を書いている「創業手帳」ではさらに充実した情報を分厚い「創業手帳・印刷版」でも解説しています。無料でもらえるので取り寄せしてみてください
この記事の目次
「Microsoft Clarity」とは
「Microsoft Clarity」とは、前述の通りマイクロソフト社が提供する無料のヒートマップツールです。ヒートマップツールは有料や課金形態のサービスが多い中、完全無料ということでWeb解析士なども注目しているツールです。
Googleアカウント/Microsoftアカウント/facebookアカウントのいずれかがあれば登録可能。
では、ヒートマップツール「Clarity」ではどのようなことができるのでしょうか。
ヒートマップでユーザーの操作箇所を可視化
Clarityでできることとして第一に、ヒートマップツールが挙げられます。
ヒートマップツールとは、Webサイトの各ページでのユーザーの行動を、わかりやすく色で表現してくれるツールのこと。

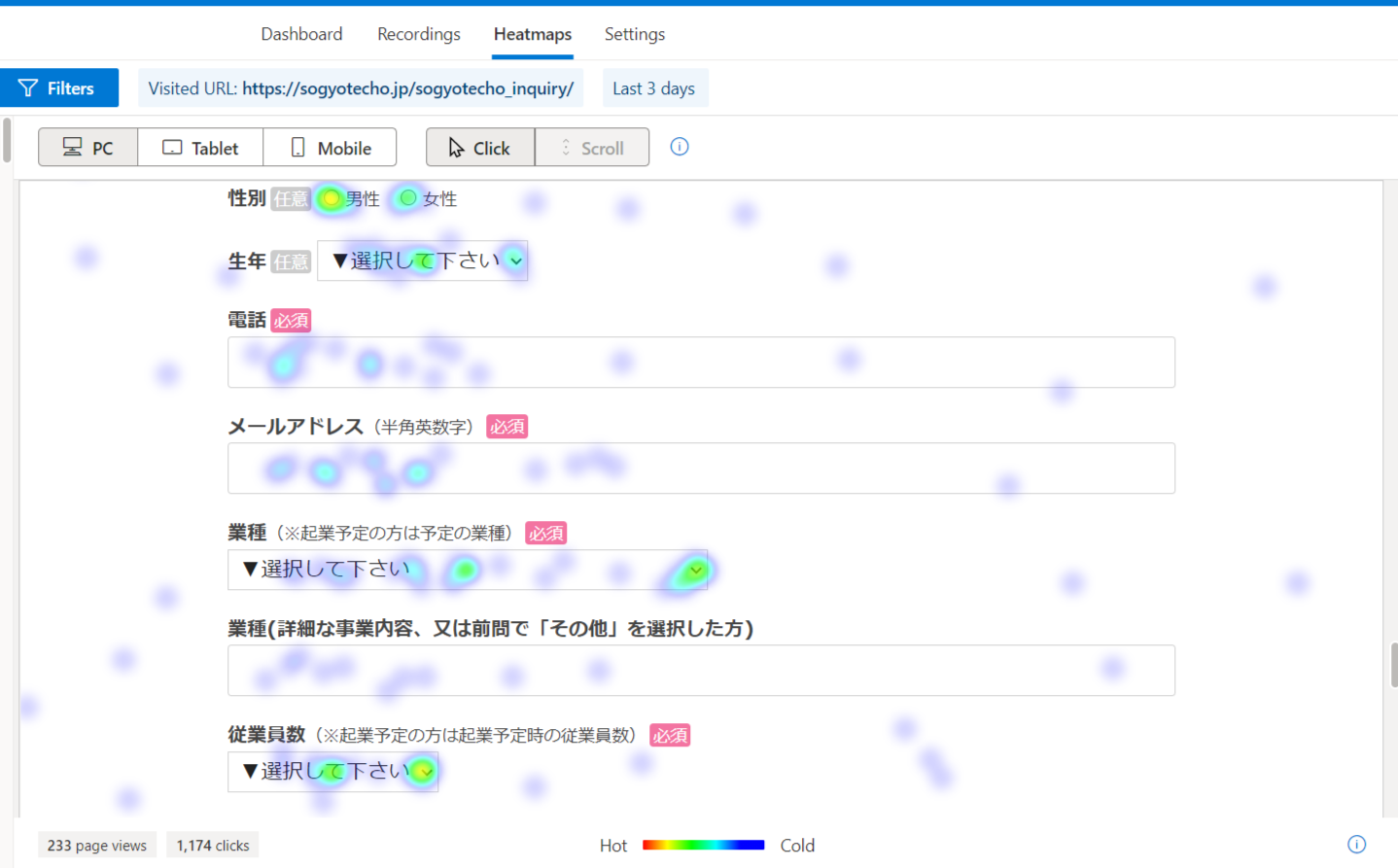
Clarityヒートマップ画面(※創業手帳の資料請求フォーム)
LPなどでどこがよく見られているのか、どこがクリックされているのかが一目でわかります。
例えば、LP下部にもかかわらずよく見られている部分は引きの良い箇所ということなので、ページ上部に持ってくる、など対応すると良いでしょう。
パソコン、タブレット、モバイル端末それぞれ選択可能で、それぞれの結果を確認することができます。
フィルター機能も充実しており、期間変更やOSを指定することも可能。
サイト全体での連携なので、サイト内なら全ページ、指定して見ることができます。
ユーザーの行動を動画再生「レコーディング」
Clarityでできることはヒートマップだけではありません。今回のリリースで注目をあびているのが、レコーディング機能です。セッション再生(リプレイ)とも呼ばれています。
これは、ユーザーのスクロール動作やクリック動作が動画で再生される機能です。

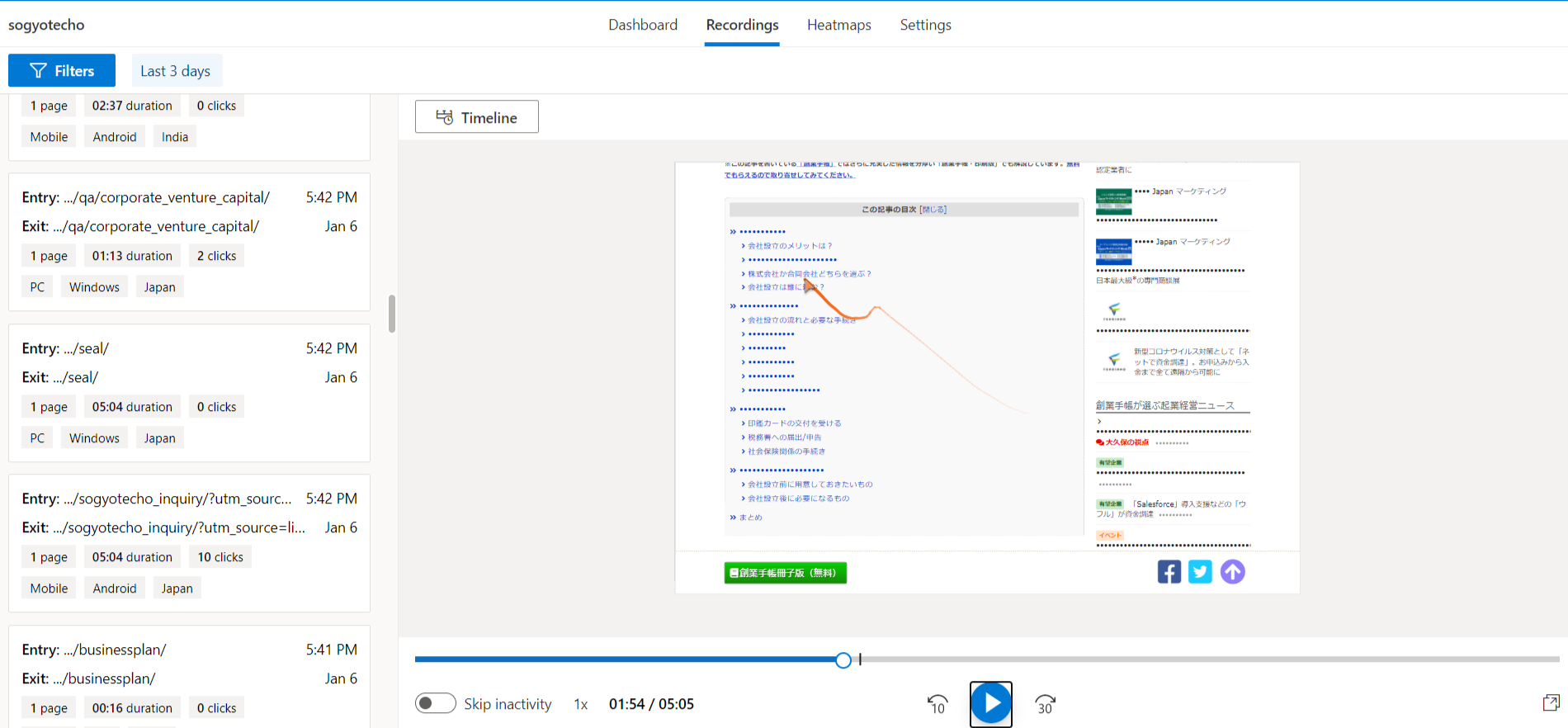
Clarityレコーディング画面
訪問者別に滞在時間やクリックの動作が動画になって残っているので、どの記事のどの部分を見ているのか、など視認することができます。
URLを指定して確認できるため、必要なページだけチェックすることが可能です。
さまざまなインサイトにアクセスできる「ダッシュボード」

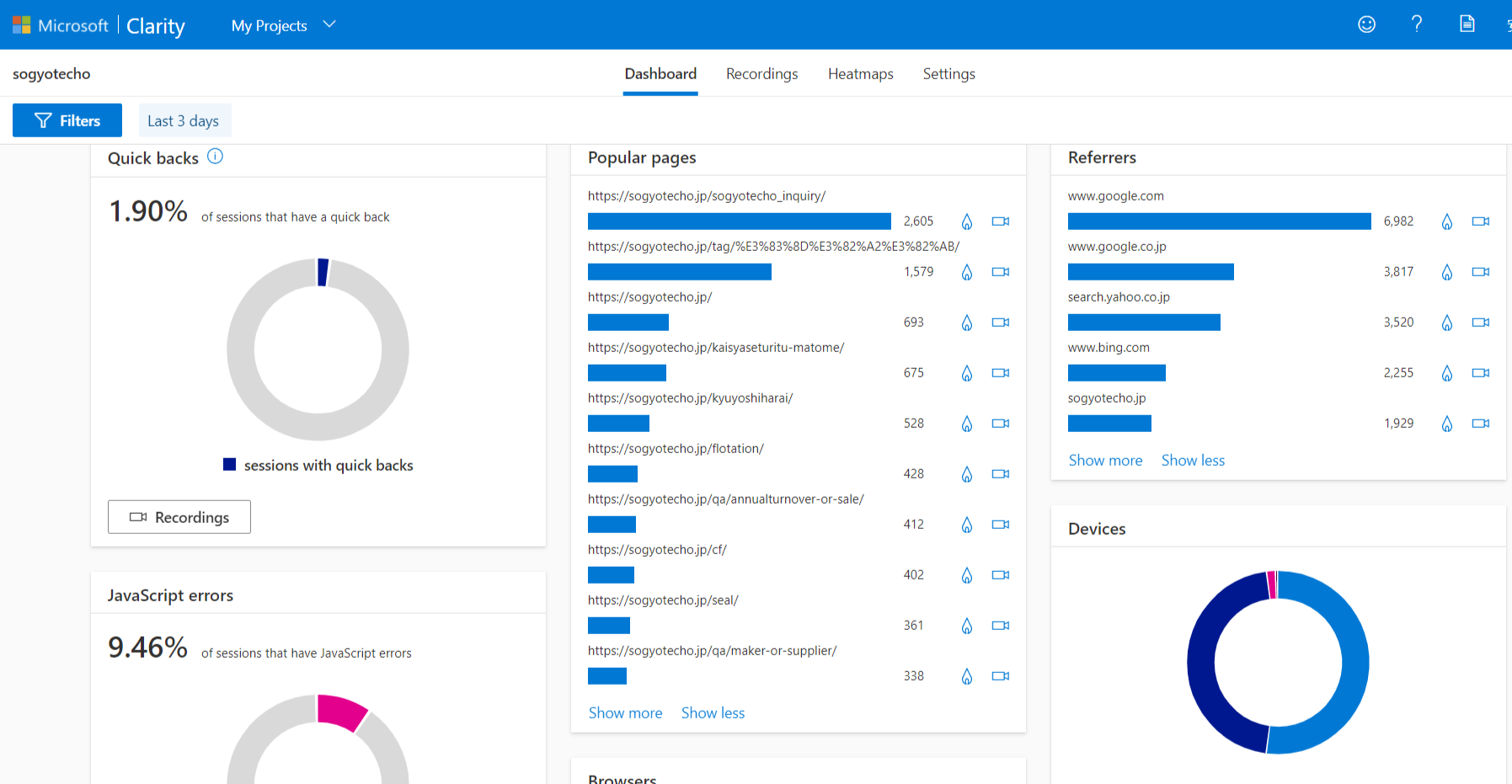
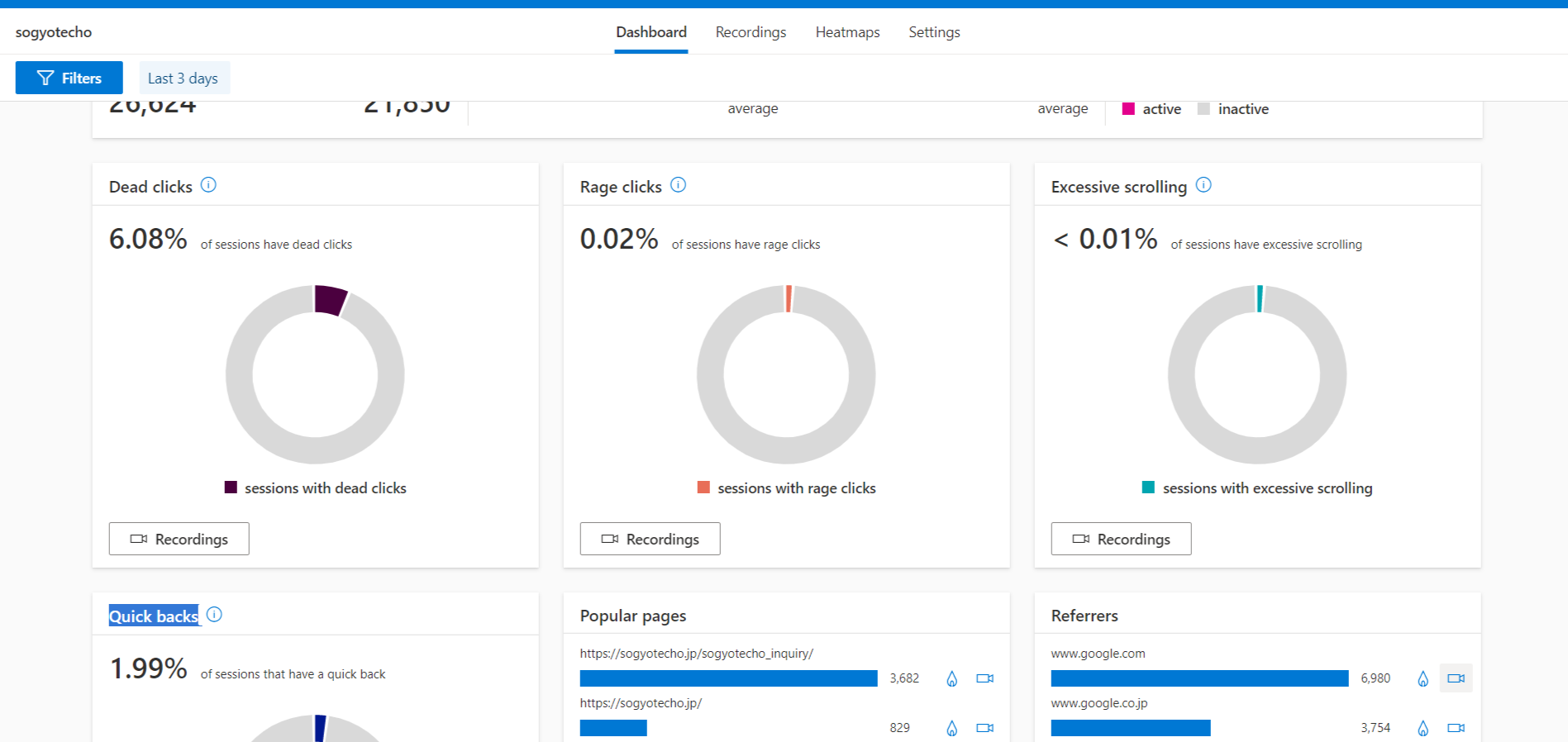
Clarityダッシュボード画面
Clarityのダッシュボードでは、サイト内のユーザーの行動に関する様々な数値をまとめてくれています。
例えば、クリックしても何も起こらない領域をクリックした割合を示すデッドクリック率、別のページに移動しすぐに前のページに戻ったクイックバック率など、サイト側からすると好ましくない行動をとっているユーザーがどのくらいいるのか、またどのページで行われていたのかが一目でわかります。
気になる部分をクリックすると、より詳細なデータを確認することも可能です。
その他人気のあるページやブラウザの割合、リファラ(サイトに飛んでくる前のページ)も確認できるため、サイトの状況把握に役立ちます。
Microsoft Clarityの使い方
Clarityの設定方法と、使い方について解説します。
設定方法
Clarityの設定方法は簡単で、問題なく進めば15分程度で完了します。
まだ日本語には対応しておりませんが、簡単な英単語で説明されているため、必要に応じて単語を調べながら行えば設定できると思います。
もし下記以外の画面が出てきた場合でも、費用が発生することはありませんので安心して指示に従い登録してみてください。
大まかな流れは以下の通りです。
- Clarityのサイトでサインイン
- プロジェクト作成
- トラッキングコードを取得し、サイト内のコードに貼り付け
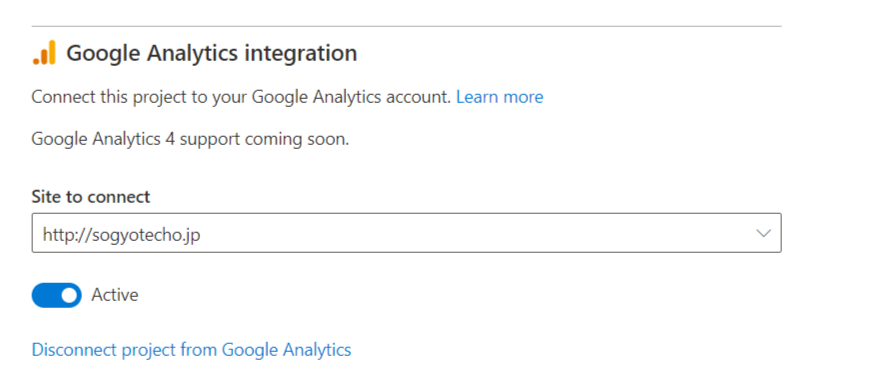
- Google Analyticsと連携
以下にて詳しく流れを解説します。
①Clarityのサイトでサインイン
まず、Clarityのサイトにアクセスします。

Microsoft Clarity 無料アクセス解析及びヒートマップツール
サイトにアクセスしたら、「Get started」を選択。
すると「Sign up with Clarity」というポップアップにてサインインの方法がでてくるので、利用したいアカウントを選択しましょう。

Clarityサインイン画面
Clarityには、独自のIDやパスワードは用意されておらず、GoogleアカウントかMicrosoftアカウント、facebookアカウントのいずれかがあれば誰でも利用できます。
ここでは好きなアカウントを選択しましょう。
わざわざパスワードなど記憶する必要がないのは便利な点と言えるでしょう。
②プロジェクト作成
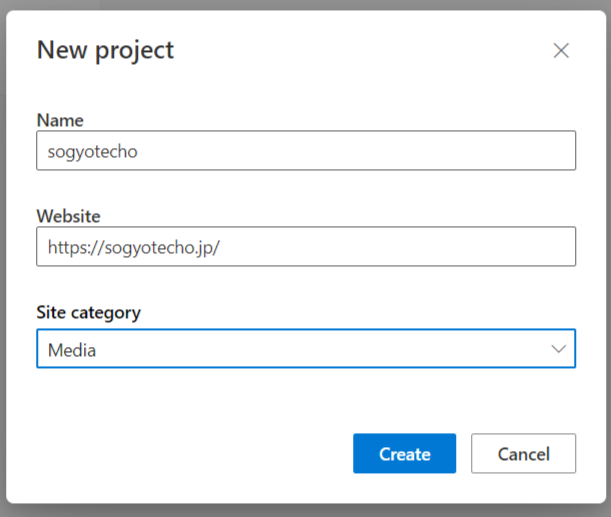
サインインが完了すると、「New project」という画面が表示されます。
こちらは解析したいサイトや、ブログなどの大きな枠組みです。

Clarityプロジェクト入力画面
サイト名、URLを入力し、「Site category」ではサイトの種類が選択できますので、選択。
創業手帳はメディアを選択しました。
Createボタンを押すと、プロジェクトの完成です。
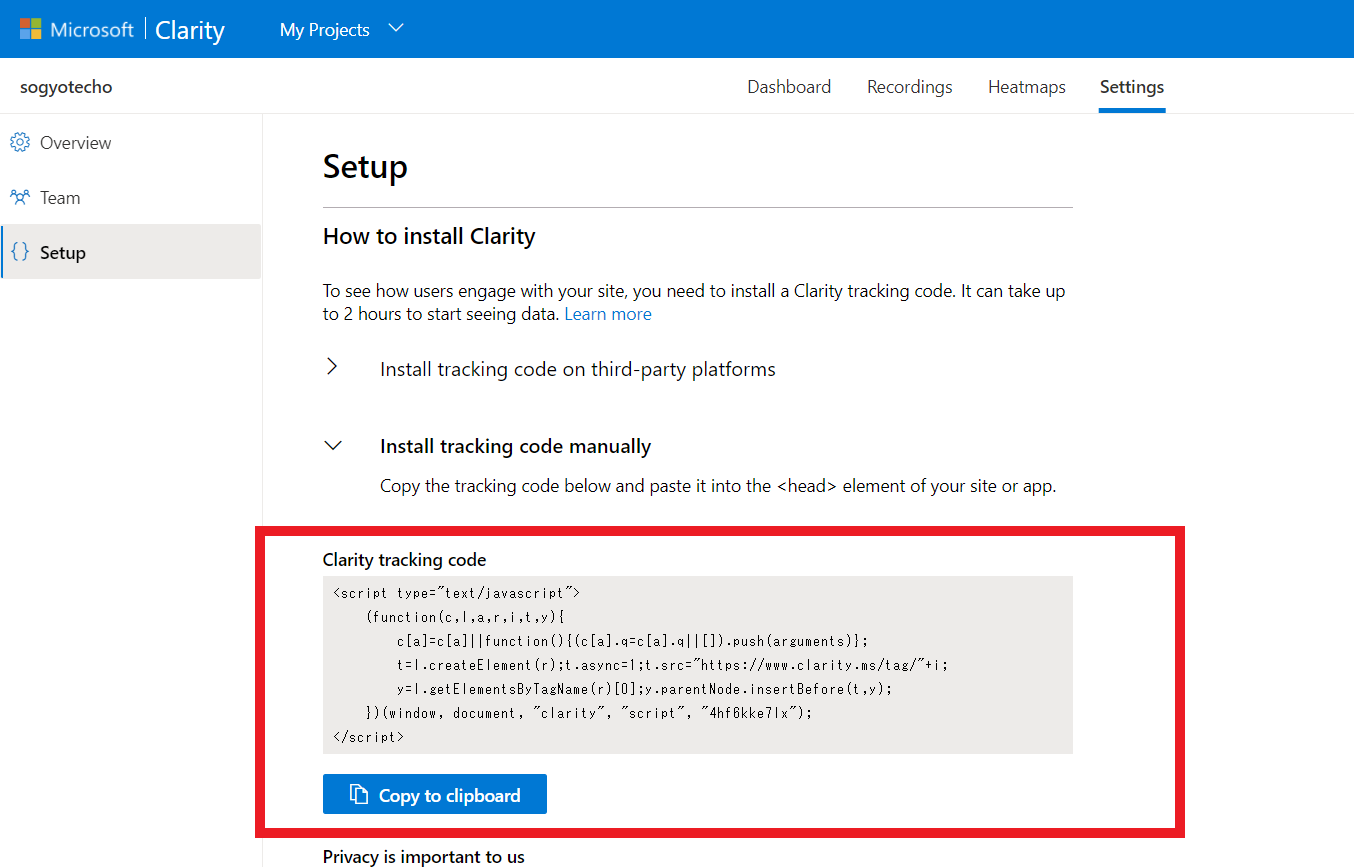
③トラッキングコードを取得し、サイト内のコードに貼り付け
次に、解析用のjavascriptを取得します。これを行わないと数値の取得ができません。
Settingsタブ内ののSetupメニューにて、「Clarity tracking code」とコードが表示されています。
コピーして、サイト内の