Adobe Fireflyの使い方|ベータ版でできる3つの機能を解説!
画像生成AI「Adobe Firefly」は業務での利用可能性はあるのか試してみた。

PhotoshopやExpressで知られるAdobeが現地時間の3月21日に、画像生成機能を中心としたジェネレーティブAI「Adobe Firefly」を発表しました。
正式なリリースを前にプライベートベータ版がリリースされ、一部のユーザーは簡単な指示で作成できる画像生成やテキストエフェクトを体感しており、リリースから1ヶ月ほどで7,000万枚の画像が生成されています。
創業手帳でもいち早くプライベートデータ版が利用できたので、実際に使ってみた所感や利用方法を紹介します。
創業手帳では、話題のChatGPTの可能性を探った『ChatGPT 生成AIガイド』をリリース!ChatGPTとは何か、から、ChatGPTと専門家との対決や、ChatGPTのAPIを創業手帳アプリに連携させた内容など、ChatGPTを事業に活用させようと考えている方は必見です!また、「Adobe Firefly」を含む画像生成AIツール5つを使ってみた比較も解説しています。無料でご覧頂くことができますので、是非ご活用ください。
※この記事を書いている「創業手帳」ではさらに充実した情報を分厚い「創業手帳・印刷版」でも解説しています。無料でもらえるので取り寄せしてみてください
この記事の目次
Adobe Fireflyとは

出典:Adobe公式サイト
「Adobe Firefly」とはAdobeが発表した画像生成やテキストエフェクト機能を中心としたジェネレーティブAIです。
現在はプライベートデータ版がリリースされており、試験運用データをもとに改良が加えられ「Photoshop」や「Illustorator」などで順次利用できるようになることが発表されています。
Adobeは以前からAIによる生産性の向上を目指して取り組みを続けていましたが、Fireflyはその答えとも言えるジェネレーティブAIでしょう。
公式サイトではクリエイターのためのジェネレーティブAIとして紹介されており、クリエイターは普段話すような形で指示することで簡単に画像生成などができます。
参考:Adobe公式サイト
従来の方法では「こんな素材が欲しい」と思っても、クリエイターは自分で1から創作するか似たような素材を探す必要がありました。
しかしAdobe Fireflyを使えば、作成時間や探す時間を省き、頭に浮かんだイメージをすぐに作品に追加できるようになるため、クリエイターは創作活動により一層集中できるようになります。
また生成されるコンテンツはすべて著作権フリーの「Adobe Stock」の素材を用いて作成されるため、知的財産権を侵害することなく商用利用が可能になるよう設計されています。
これまで必要だった準備の時間や創作のアシストという部分を、一貫して担える可能性のあるAIが「Adobe Firefly」です。
続いて、具体的にどのようなことができるかみていきましょう。
Adobe Fireflyでどんな事ができるのか

出典:Adobe公式サイト
Adobe Fireflyでは下記のことができる・今後提供されていくことが発表されています。
- デジタル画像・写真の生成
- クリエイティブな素材の作成
- テキストベースでの動画編集
- ポスター・バナーの作成
- SNSの投稿作成
- 3Dオブジェクトの生成・編集 など
将来的にさまざまな機能が実装されていくことが期待できますが、現時点では、テキストから画像・文字のエフェクトを生成・画像の色味を変更する機能が利用できます。
また現在のプライベートベータ版ではAdobe Firefly単体での利用となっていますが、正式リリースではPhotoshopをはじめとしたツールに組み込まれることが発表されています。
そのためクリエイティブの作成中に、自分の欲しい素材が同一のツール内で生成できるといったことも将来的には実現できます。
またAdobeが提供しているツールだけでなく、数カ月以内に「Google Bard」と連携することが5月10日(現地時間)に発表されています。
ChatGPTの対抗馬として期待されている会話型AIであるGoogle Bard。
Adobe Fireflyとの連携が実現されれば、Google Bardのみでテキスト・画像が生成できるようになるため、広告やSNSの投稿がすぐに作成できるようになります。
現状ではできることが制限されている状態ですが、今後の利用可能性が非常に楽しみなジェネレーティブAIです。
Adobe Fireflyを使うにはどうしたらいいか

Adobe Fireflyは現在プライベートベータ版がリリースされていますが、利用にあたってどのような手続きが必要なのでしょうか。
基本的にAdobe Fireflyのベータ版は、Adobeアカウントがあれば誰でも無料で利用可能です。
特定のツールに登録していないと使えないということはありませんので、Adobe Fireflyを使ってみたいという方は、Adobeの無料アカウントを作成しましょう。
しかし現在はベータテスト期間中のため、すぐにAdobe Fireflyを使うことはできません。
使用にはアカウント作成後に公式ページにアクセスし、Waitingリストに登録する必要があります。(簡単なアンケートに答えるだけで可能)
リストに登録した後は、Adobe側から案内があるまで待ちの時間となります。
1日・2日で案内が届いたという方もいましたが、創業手帳では案内が届くまでに1ヶ月かかりました。
案内メール内にはベータ版が利用できるURLが記載されていますので、そこから利用を開始しましょう。
Adobe Firefly実際に使ってみた
ここからは現時点のAdobe Fireflyベータ版でできることや使ってみた所感を紹介します。
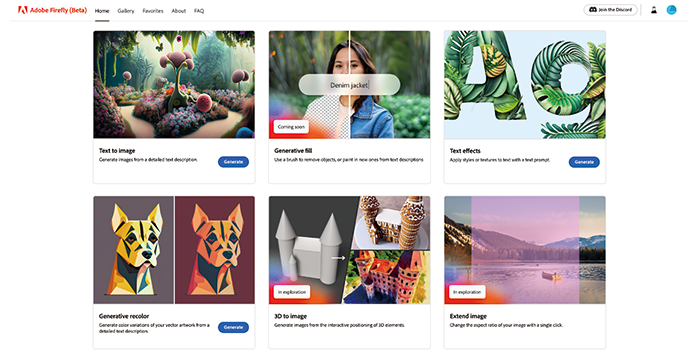
案内されたURLにアクセスするとHOME画面に遷移しますので、自分が使いたい機能を選択していきます。
今後色々な機能が追加予定ですが、現状では下記の3機能が使用可能な状態です。
- Text to Image
- Text effects
- Recolor vectors
初期段階では「Text to Image」・「Text effects」の2機能しかリリースされていませんでしたが、現在は「Recolor vectors」が追加され、「Generative fill」も近々追加されることが示唆できます。

1.Text to Imageの使い方
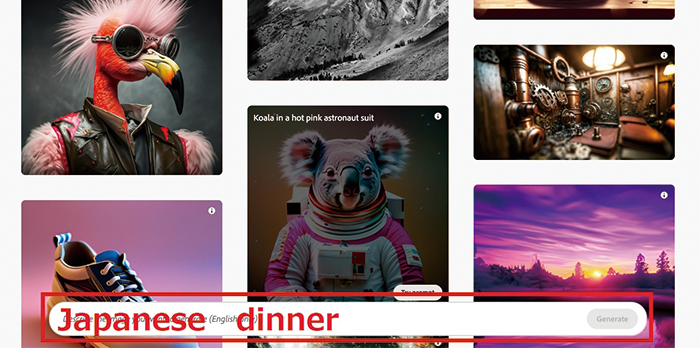
Text to Imageはテキストでの指示から画像を生成できる機能です。

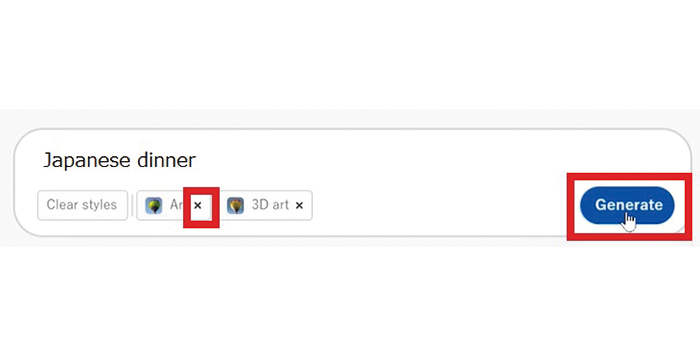
使い方はとても簡単で、赤枠の部分に作りたい画像を英語で入力していきます。
(例:日本食 夕飯→Japanese dinner)
入力完了後「Generate」ボタンを選択すると、10秒ほどで指示に沿った画像が作成されます。
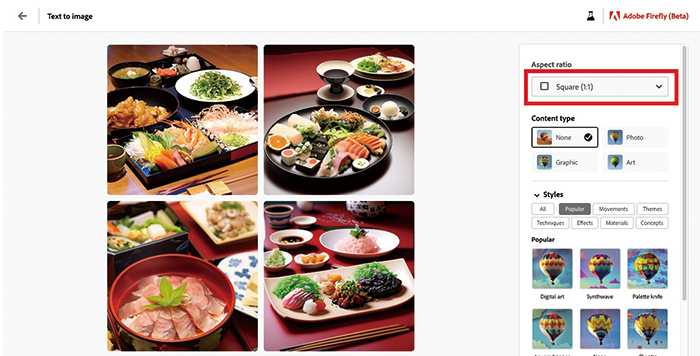
その後、生成された画像の詳細を右側のメニュー部分にて設定していきます。
設定できるメニューは以下の通り。
- Aspect ratio
- Content type
- Styles
- Color and tone
- Lighting
- Composition

まず、「Aspect ratio」は赤枠の部分で変更ができ、1:1や4:3や16:9など用途に合わせて選択できます。
しかしサイズを変更すると新しく画像が生成されてしまうので、最初に生成された画像が気に入っていれば変更前に保存しておきましょう。
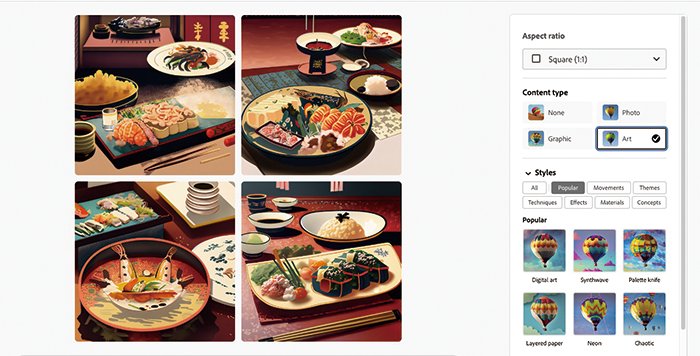
続いてはContent Typeの設定。
「None」「Photo」「Graphic」「Art」の4つが選択でき、「Art」を選択した場合には下記のように画像が変化しました。

もし元に戻したい場合は、下に表示されている「Art」の×ボタンを押し、「Generate」ボタンを押すと元に戻すことができます。

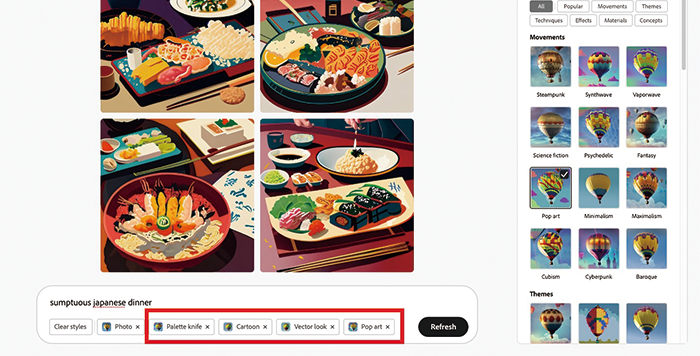
続いてStylesの設定。
Stylesは複数組み合わせることが可能です。
たとえば「Palette knife」「Cartoon」「Vector look」「Pop art」を選択すると画像は以下のようになります。

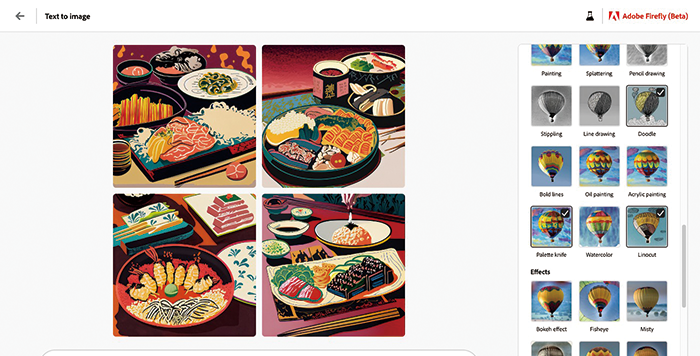
また「Doodle(落書き風)」を加えると、少し違った印象になりました。

現時点で63種類のStyleがリリースされていますので、組み合わせはほぼ無限大です。
ほかにも「Color and tone」ではモノクロへの変更、「Lightning」では照明の変化の違いを出す、「Composition」では背景をぼかすなどの設定が可能です。
Text to Image機能では自分の想像に合わせ、完全にオリジナルの画像が数分で生成できてしまいます。
2.Text effectsの使い方
Text effectsは任意のテキストにさまざまなエフェクトを一瞬でかけることができる機能です。
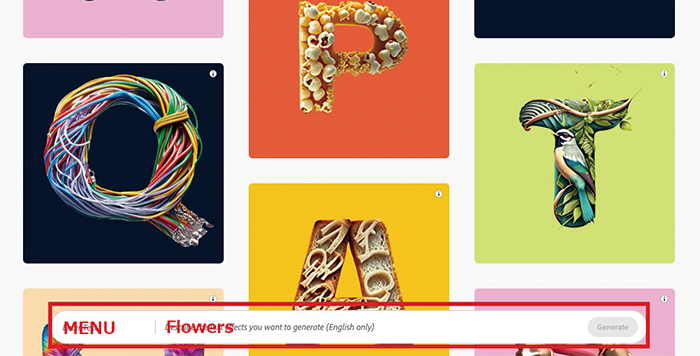
赤枠の中には2つの入力スペースがありますので、左側に作りたい文字を、右側にかけたいエフェクトを英語で入力しましょう。
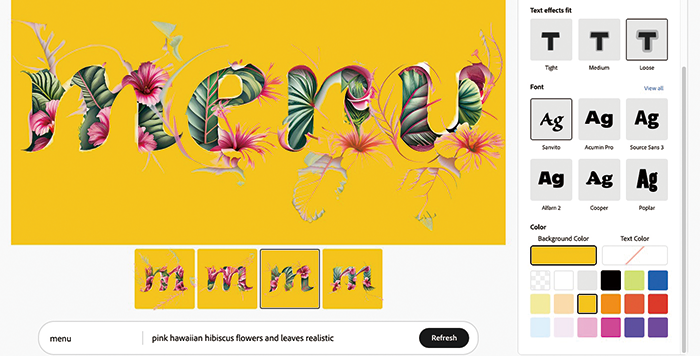
今回は、例として「MENU」という文字を「花(Flowers)」エフェクトで作成します。

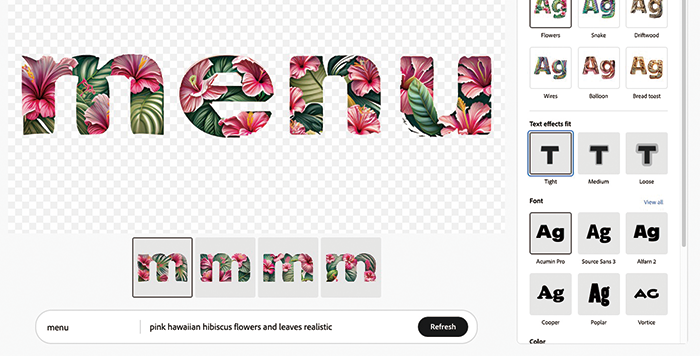
「Generate」ボタンを選択して10秒ほどすると、デザインが生成されます。

Text to Imageと同様に右側のメニューで下記の項目にて詳細設定ができます。
- Sample prompts
- Text effects fit
- Font
- Color(Background Color&Text Color)
「Sample prompts」では汎用的なエフェクトのサンプルがいくつも用意されていますので、生成されたものに納得できなかった場合のアイデアとして利用するといいでしょう。
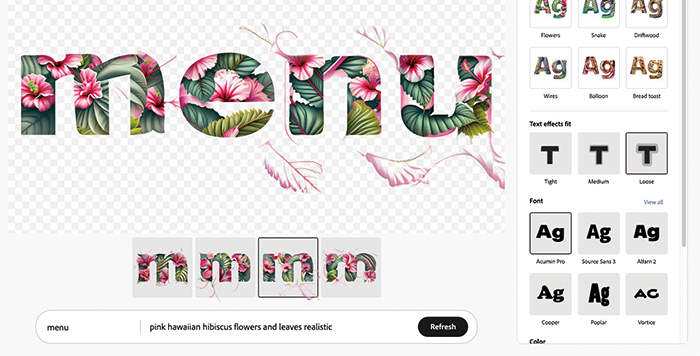
「Text effects fit」では、文字からのエフェクトのはみ出し具合を設定することが可能です。
試しに「Loose」を選択した場合には、以下のようになります。

枠をはみ出してエフェクトが文字の周りにも適用されました。
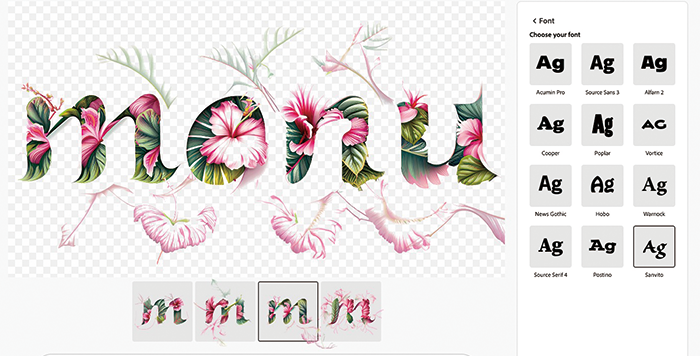
また「Font」を変更すると、また違ったイメージのものが生成されます。
例として「Sanvito」を選択した場合に生成された画像はこちらです。

更に背景の色やテキストの色なども変更できるため、自分の好みに合わせて自由にカスタマイズできます。

バナーやポスターなどのクリエイティブにおいて、エフェクトをかけた文字を利用することは多いため、Text effectsはとても利用可能性が高い機能です。
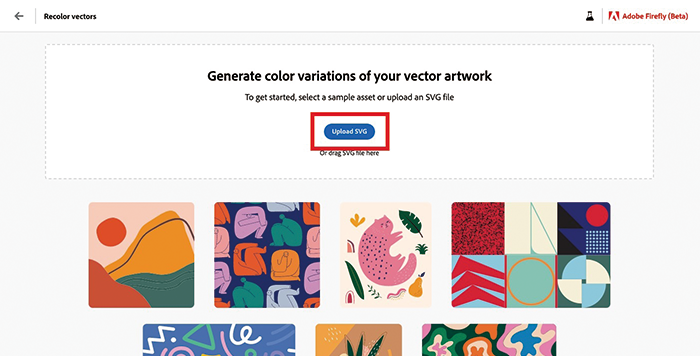
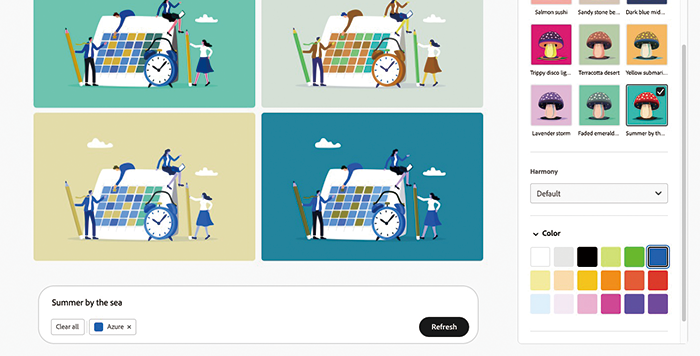
3.Recolor vectorsの使い方
Recolor vectorsは、4月21日にベータ版に実装されたばかりの機能で、もともとある画像の色味を変化させることができます。
ただ、ファイル形式はSVGファイルのみしか対応していないので注意しましょう。

まずは色味を変更したい画像をアップロードします。
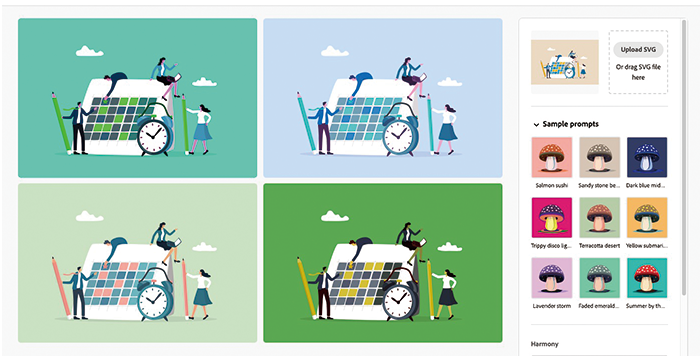
アップロードした画像はこちらです。

Recolor vectorsでも右側のメニューから下記の項目について詳細設定が可能です。
- Sample prompts
- Harmony
- Color
「Sample prompts」では色味のサンプルがいくつも用意されていますので、自分のイメージに合うものがあれば変更できます。
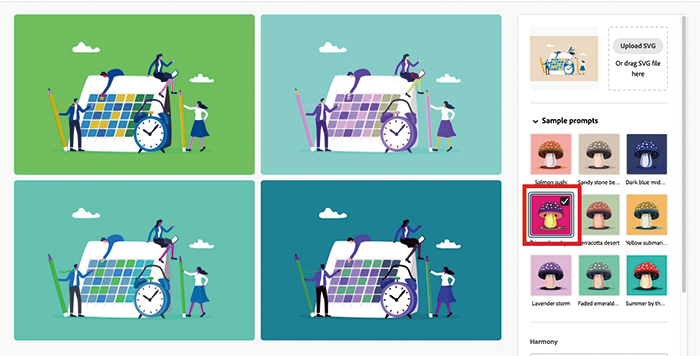
例として「Trippy disco lights」を選択した場合は下記のように変更されました。

また「color」にて、色味を追加することも可能です。
試しに青色を追加すると下記のように変化しました。

このようにAdobe Fireflyでは、瞬時にイメージの全く異なるものが複数生成できますので、クリエイティブの生成にくわえ「アイデアを膨らませる」という作業の際にも活用可能性があるでしょう。
まとめ
ここまでAdobe Fireflyについて解説してきましたが、このAIは単体での利用可能性も広いですが、PhotoshopやExpressなど既存のツールと統合された際に真価が発揮されるツールでもあると感じました。
ジェネレーティブAIの進化は凄まじく、テキスト生成だけでなく、画像生成においても実務で利用可能なレベルに近づきつつあります。
Adobe Fireflyが本格的にクリエイティブ職の補佐としての地位を確率する日もそう遠くないでしょう。
AIの大きな潮流に乗り遅れないよう、さまざまな情報を取り入れ実務に活かせるように準備しておくことが大切です。
(編集:創業手帳編集部)
 創業手帳の創業者・大久保のコメント
創業手帳の創業者・大久保のコメント







































最近は、AI系起業の取材や、補助金AI(アイ)の開発や、ChatGPT 生成AIガイドなどを発行しており日々、生成系AIに関わらない日はないです。
そんな世界を変えているAIですが、今のデザインの世界でデファクトスタンダードなのがアドビfireflyをリリースしたアドビ社です。
アドビとCanva両方の日本のトップの取材をしていますので、よろしければ記事を読んでみてください。
デザインの世界は感性の要因が強いように思えますが、実はデザインは人間が美しいと感じる一定の規則性やパターンがあります(例えば黄金比など)。
人間が美しいと思う法則が実は自然界にはあるのです。
AIはパターン化された処理が強いので、そのためデザインや美術の領域は、意外にAIの応用が効く面があります。
またアドビfireflyはさすがプロユースの多いアドビ製品だけあって、最終的に、細かい作業や修正は他の幅広いアドビ系のツールで行うことでよりレベルの高いものに仕上げることが可能です。
アドビfireflyは今までデザイナーやアーティストが苦労して作っていた作業であったり、特に捨て案を含む色々なパターンの選択肢を一瞬で大量に作ってくれることで、選択しながらデザインを進めるという従来にない仕事の仕方ができるようになります。
また、人間の思考では出てこないパターンをAIは躊躇なく出してくる傾向もあります。
しかし一方で、100%デザイナーのセンスが不要になるかと言うと、最後の差別化の部分や受け取り手のことを理解して表現するようなことは、まだAIではやりにくい面があります。しかし、かなり驚くような水準のものを素早く出してくれるようになりました。
アドビfireflyのようなデジタル技術をベースにしたデザインが今後当たり前になってくると思います。
仕事が奪われるのではないか、と危惧される方もいるかも知れないですが、昔からデザインや美術の業界は長時間、根を詰めて働くのが当たり前の世界でした。
AIでかなり作業時間が短縮されるだけでも、かなり助かるのではないかと思います。またよりデザインがより身近になると思います。
人はAIにどう指示するのか、またいったん生成された素材を使ったり組み合わせることで、どう価値を引き上げるのか、ということにより時間を使うと自身の価値を引き上げられるかと思います。
今後のこの領域は急激に革新が進むので、どう活用できるか日々チェックしていきましょう。
またアドビfireflyとChatGPTを組み合わせて使うようなやり方もあると思います。
無料でChatGPT 生成AIガイドを発行しているのでこちらも良ければ読んでみてください。「Adobe Firefly」など画像生成AIツール5種類を使った比較についても掲載しています。