開発コスト削減&サクサク動く!今話題の”ハイブリッドアプリ”って?
アプリとサイトの良いトコ取り!その名も「ハイブリッドアプリ」

(2017/03/09更新)
ハイブリッドとは新しい技術と古い技術が互いにメリットとデメリットをカバーしてそれぞれの良いトコ取りをする手法です。身近な例として、電気とガソリンの両方を使って走るハイブリッド車などがあります。
ネットの世界でも、近年「ハイブリッドアプリ」という手法が誕生し、注目を集めています。今回はその「ハイブリッドアプリ」の構造とメリットを解説します。
この記事の目次
ハイブリッドアプリとは
前回「アプリ」と「サイト」にもこれと似たように、それぞれに一長一短がある事はお伝えしました。
この二つのそれぞれの強みを生かし一つのアプリを作る手法が「ハイブリッドアプリ」です。
簡単に言うと、アプリの中に、webサイトをそのまま表示するパーツを組み込むことで、アプリ最大のメリットである「速さ」と、webサイトのメリット「更新性」が担保され、結果的にコスト減に繋がるというものです。
それでは、アプリがどのような仕組みで作られているのかの概念も併せ、ハイブリッドアプリの構造を詳しくみていきましょう。
アプリは様々なパーツの組み合わせでできている
コンピューターの事を人工知能と良いますが、実際、アプリの構造は私たち人間の体と同じで、様々なパーツから成っています。
私たち人間はそれぞれ別々の機能を持つバラバラの部品を組み合わせて作られた一つの構造物と言えます。
脳というパーツは「考える」という機能を持ち、目というパーツは「見る」という機能を、鼻、というパーツは「匂いを嗅ぐ」という機能をそれぞれ持ちます。
実はアプリも同じ事が言えます。「ボタン」というパーツは「入力の合図として押す事の出来る機能」を持ち、テキスト入力というパーツは「文字を入力する機能」を、画像表示という機能は「画像を表示する」という機能を持っています。
そしてそれらを一つに組み合わせる事で様々な機能を併せ持つ一つのアプリが完成するのです。
そう考えると、(あくまでシンプルに理解するための例えではありますが)人間とは神様の作った「アプリ」だと言い換える事が出来るのかも知れません。
アマゾンも使っている webサイトを表示する機能を持つパーツ「WebView」とは
この中の一つに「HTML言語を記述でき、更に既存のwebサイトをそのまま表示することの出来る機能」を持つパーツが有ります。それが「WebView」というパーツです。
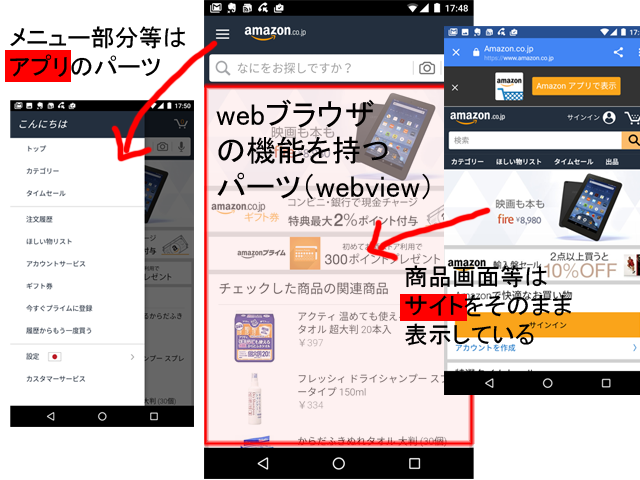
下記の画像に示す通り、このパーツを使った代表的なアプリが、インターネットショッピングモール大手のアマゾンです。

中央の画面がアマゾンの「アプリ」、そして右側の画面がアマゾンの「サイト」です。
もしお手元にスマホがありましたら、それぞれ実際に開いて見ると分かるのですが、商品を表示する箇所の部分はアプリもサイトもそっくり同じ様に表示されているのが分かると思います。
これは上記の中央の赤い部分にWebViewというパーツを配置し、そこにwebサイトの情報をそのまま表示させているからなのです。
また画面左側を見れば分かりますがアプリにはメニューのボタンが有り、タップした時にそれが開きます。この箇所はサイトの側には無く、メニューという機能を持つアプリ固有のパーツとなります。
この様にwebサイトを表示できる機能を持つ「WebView」というパーツと、その他の機能を併せたアプリを「ハイブリッドアプリ」と呼びます。
ハイブリッドアプリなら通信速度や開発コストを抑えながら、機敏な動作が出来る
以前ご説明した通り、サイトを作るのに使う「HTML」という言語は比較的開発コストも低く、また端末のOSやPC等ブラウザソフトが搭載されている全ての端末で閲覧する事ができます。
そのため本来開発コストの高い言語でそれぞれ別々に作らなければいけなかったアプリでも、WebViewにHTMLを記述すればそれ一つでそれぞれのOSに共有することが可能です。
またすでにあるスマホ用のサイトをWebViewにそのまま読み込むだけの形式であれば、いちいちアプリをバージョンアップする必要も無く、スマホ用のサイトを修正すればアプリ内のWebViewにも即反映されます。
そしてメニューボタンやその中身など、コンテンツ以外の箇所はアプリの言語で実装すれば、その部分の読み込みに通信は発生しないので、通信料の節約や、動作の機敏さに繋がります。
この様に「ハイブリッド」という手法を取れば開発費を大きく抑えたまま、複数プラットフォームの対応を同時に行うことができます。
ハイブリッドアプリのデメリット
HTMLというサイト用の言語はどんどん進化しており、わざわざ難しいプログラム言語を使わなくてもアプリは全てWebViewの上にHTMLで書けば良いのでは無いかと期待されていた時期もありました。
そしてそれを推進し、HTMLのみでアプリを作ろうとしたのがあのFacebookのマーク・ザッカーバーグです。
しかし、結果として、WebViewのみを設置しHTMLだけで書かれたアプリでは、やはり主にスピード面で思った様な動作が期待できず、結局Facebookのアプリはそれぞれのプログラム言語で作り直される事となったのです。
この事からも、動きの滑らかさが重要なゲームや電子書籍系のサービスはWebViewには適しておらず、やはりアプリ用のプログラム言語を使った方が良いと言えますが、そう言ったそう言ったサービスでない、カタログ系やEC、ニュース系のサービスであれば、WebViewを活用したハイブリッドアプリを検討する事は多いに有効だと思います。
もちろん既存のサイトをそのままWebViewに表示させただけのアプリでは意味がありませんので、WebViewを使いつつアプリとしても独自の機能を持たせる事が重要なのは言う間でもありません。
まとめ
いかがでしょうか。
上記の知識があれば、アプリ開発の際に大幅なコスト減が期待できるかもしれません。
例えばiOSとAndroidアプリを同時に開発しようと外注に出した際に、それぞれの見積り×2になっていたらWebViewを使う事を逆に提案してみたり、サイト作りの経験しか無いエンジニアしかいない場合でもアプリが作れるかも知れません。
もしコストが問題で行き詰っているアプリプロジェクトがあった場合にはこの「ハイブリッドアプリ」という手法が使えないかどうか、検討してみてください。
(監修:ByteRoad株式会社CEO・CTO 小島直弘(こじまなおひろ))
(編集:創業手帳編集部)





































