「アプリ」と「サイト」の違い、答えられますか?それぞれのメリット・デメリットを解説!
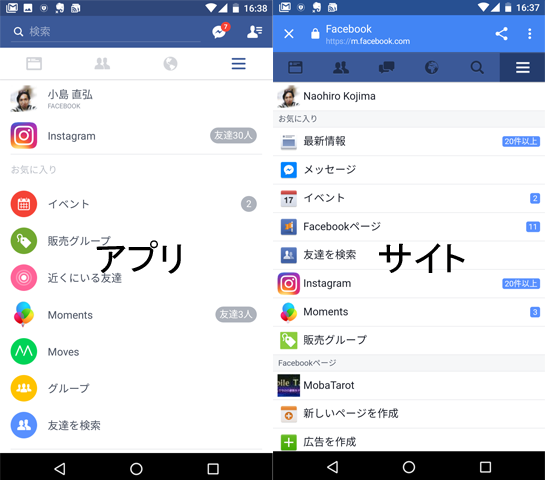
アプリとサイト、ほとんど見た目は変わらない!

(2017/02/13更新)
突然ですが、あなたは「サイト」と「アプリ」の違いが分かりますか?
多くの人がスマホのサイトやアプリで買い物やSNSをしています。では「サイト」と「アプリ」の違いは一体何なのでしょうか。
インターネットは現代のビジネスにおいて必須となってきています。100万部を突破した冊子版の創業手帳(無料)では、インターネットの活用法について詳しく解説しています。ネットを活用したPRや、ホームページの作成などのノウハウについて解説していますので、参考にしてみてください。(創業手帳編集部)
この記事の目次
アプリとサイト、ほとんど見た目は変わらない!

以上の画像はfacebookの「アプリ」と「サイト」のスクリーンショットです。記載の通り、左がアプリで右がサイトですが、見た目はもちろん、ウォールへの投稿やメッセンジャー、友人の検索など、出来る事にもほとんど変りは有りません。
この二つの明確な違いとして、ブラウザーを介してインターネットにアクセスして表示するものが「サイト」でApp StoreやGoogle Playからダウンロードしてインストールするものが「アプリ」というのは何となく分かると思います。
そして「アプリ」という言葉の方が洗練されているからなのか、ITで起業を考えている方とお話しをすると、「アプリ」を軸にビジネスを考えている方が圧倒的に多い印象です。しかしよくよく話しを伺うと実は「サイト」で作る方が良いのでは?と思えるケースも多々存在します。
そこで今回は知っていそうで実は知らない「アプリ」と「サイト」の違いをそれぞれのメリット、デメリットと併せてお話し致します。
アプリの最大のメリットは速さ

インターネットはスマホであれ、PCであれ、回線の速度に左右されます。特にスマホは移動しながら使う事が多いのでその影響を大きく受けます。当然ですがいくらスマホ自体が高性能でも電波が弱ければサイトにアクセスするスピードは遅くなります。これは表示したい情報は「全て」電波を介してサーバーから取ってくる必要が有るからです。
対して「アプリ」の方は違います。アプリは最初にインストールした時、例えば常に一定のメニュー項目や、ボタンなどの素材や画像、文字等は端末内のハードディスクに保存しておくことが出来るため、電波を使って取得するのはコンテンツなどの更新される部分のみになり、必然的に通信量が小さくなります。
通信量が少なくなれば、それだけアプリの動きは機敏になります。また重いデータやコンテンツでも、一度スマホ内にダウンロードしてしまえば例え電波が届かない場所でも閲覧する事が可能です。
またアプリ毎に専用のデータベースをスマホ内に設置する事も出来るので、例えばオセロゲームなどのアプリでは、途中で電話がかかって来たり、アプリを落としたりしても、駒の位置が失われる事無く、その部分からまたすぐにゲームを再開する事が可能です。
この「動作の速さ」や「中断された時からの復帰の早さ」がアプリの最大のメリットです。
皆さん自身もご経験があると思いますが、ユーザーはサイトが少しでも重いとすぐにそのページから離脱してしまうので早さは重要なファクターです。また通信量(料)も当然少ない方が良いのでこの点でもアプリ側には大きなメリットがあると言えるでしょう。
サイトの最大のメリットは コストと更新性
PCであれスマホであれ、webサイトは全て「HTML」というコンピューター言語で作られています。これはコンピューターの言語の中でも比較的習得が簡単なものですし、古くからあるので使える人も多いです。また以前お話しさせて頂いたBootstrapなどのテンプレートを使えば、pcとスマホのサイトは一括で作れますし、異なるwebブラウザー(SafariやChrome等)やOS(iOSやAndroid等)でアクセスしても全く同じ様に表示する事が出来ます。
対してアプリの場合iOS版、Android版、必要であればPC版と全て別々の言語で作らなければなりません。iOSとAndroidのプログラミングはHTMLよりも比較的高度な知識と技術と経験が要求されるので、当然人材も限られたものとなり、必然的に単価も大きく上がってしまいます。
雑感ですが、サイトとして作るのとアプリとして作るのでは大体2~3倍の価格差が有り、更に二つのOSで作るのであれば最終的に4~6倍の価格差が生じてしまいます。
また頻繁にデータを更新する場合、アプリの場合は更新したアプリ自体をプラットフォーム(Appstoreなど)に再度登録し、更にユーザー側にも都度更新してもらう必要が有りますが、サイトであれば単にサーバーのデータを更新するだけで良いので手軽です。
(基本的にアプリの更新はOSが自動で行ってくれるものの、軽微な修正をする度に更新されるのはやはり煩わしいものと言えるでしょう)
また課金コンテンツなどはAppStoreで配信しているアプリの場合、手数料等が引かれてしまいますが、自前のサイトではもちろんそういった事は起こりません。
サイトでもアプリとほぼ同じ事が出来る

意外に思えるかもしれませんが、機能的には実はサイトでもアプリとほぼ同じような事が出来ます。確かにスマホ発売当初はアプリでなければ出来なかった事も多かったのですが、最近はHTMLという言語自体が進化しており、例えばサイトから端末のカメラを起動させるとか、GPSで場所を特定する等も可能になっています。
また一昔前では動画コンテンツは「Flashプレイヤー」という専門のソフトが必要で、これがスマホのブラウザーには対応しておらず、基本的に再生専用のアプリを用意する必要があったのですが、最近はブラウザーの動画再生でもFlashプレイヤーが不要になり、その点でも差は無くなってしまいました。
HTMLの進化に伴い、ホームページ作成サービスなども便利になっています。冊子版の創業手帳では、初めてのホームページ作成におすすめするサービスを紹介しています。また、読者限定で初期費用が無料になるキャンペーンもありますので、ぜひチェックしてみてください。(創業手帳編集部)
ではどちらを使えば良いのか
以上の事から実は意外にもサイトの方がアプリよりも良いのでは無いかと感じられた方も多いかもしれません。実際HTMLという言語が進化した際には大きな期待が寄せられ、コスト面からもスマホはアプリよりもHTMLで作ったサービスの方が主流になる、と予想されていました。中にはOS自体をHTMLで作ろうという試みすらあった程です。
しかし前述の通り、動作の素早さという点において、アプリの方には圧倒的な分が有ります。
よって動作が重要なゲーム等のコンテンツや、メッセンジャー等であればほぼ間違い無くアプリで開発すべきと思います。また例えば電話番号の取得等、アプリでしか出来ない機能も当然有り、こういった機能が必須の場合にはアプリ一択となるでしょう。
しかし逆に速さよりも更新性が重要になるニュースサイトやメディア系のサービスであれば、スマホ用のwebサイトを構築した方が主に資金面で多くのメリットがあると思われます。
まとめ
もし開発を外注した場合、制作会社側に収益が有るのは当然コストの高い「アプリ」の方ですので、「アプリ」を作りたいといえば(「サイト」の選択肢は伝えられずに)必ず「アプリ」が相応のコストで作られます。しかし「サイト」でも作れるサービスであれば「サイト」で作った方がお得な場合もありますので、この二つの違いをしっかりと認識しておく事は、非常に重要な知識になるでしょう。
そして実は更に「アプリ」と「サイト」それぞれの「良い所取り」をした「ハイブリッドアプリ」というものも存在しますので、次回のコラムでそちらをご紹介させて頂きたいと思います。
また、ネット通販であれば、内製や外注するのではなく、ECモールやショップ・カート・サービスを利用するという手も考えられます。冊子版の創業手帳では、ネット通販のはじめ方について詳しく解説しています。併せてネットでの集客方法についても解説していますので、参考にしてみてください。(創業手帳編集部)
(監修:ByteRoad株式会社CEO・CTO 小島直弘(こじまなおひろ))
(編集:創業手帳編集部)





































